Mini-gallery
This tool allows you to insert small pictures with reference to the original image. This increases the attractiveness of the article for the search engines, and users.
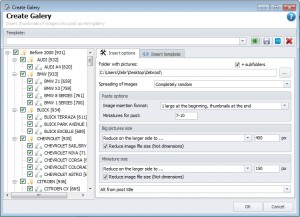
Settings mini-galleries
First of all, you must specify the source folder of pictures. This may be a directory with pictures or a directory that contains subdirectories with pictures, depending on which method of image distribution you select.
Images Distribution can be of several types:
- Completely random - this method should be used when you do not care what picture will go in what post
- From the sub-folders (alphabetically) - images for each post will be chosen from separate folders. In this case, the first article corresponds to the first folder, the second post to second folder, etc.
- From the sub-folders (folder name = name of the article) – images for each post will be selected from a single folder. In this case, the name of the folder with the pictures should be identical to the name of the post you want to add these pictures in.
- From the sub-folders (folder name = tags name) - images for each post will be chosen from separate folders. In this case, the name of the folder with the pictures should be identical to at least one tag, which is in post
In other case, we take all pictures from a folder with tag names that match this post and are chosen randomly in a specified amount. There is no reuse the same images in this instrument.
Further need to determine where and in what quantity pictures should inserted.
Format for inserting images:
- Only at the end of entries - thumbnails will be added to the end of record
- One large at the beginning, the miniatures in the end - in this case one picture will be added to the top of the post with a link to the original, the rest - at the end of record
- One of the largest in the middle, the miniatures in the end - in this case one picture will be added to the middle of the post with a link to the original, the rest - at the end of record
- One large at the beginning and the middle, thumbnail at the end - this option combines the two previous
Number of thumbnails should be filled in special field (only affects the number of small pictures at the end, excluding those in the middle or the beginning of the recording). Range permitted.
Next, you must specify the size of thumbnails:
- If you insert images in a format you selected with the insertion of a large picture in the beginning or middle, then the block "size of large images" is responsible for their size.
- Block "thumbnail size" is responsible for the size of the pictures at the end of recording
And finally, with what you must be determined on the first tab - is the source of the alt parameter for images:
- Alt from title of the post- all images will have alt as title of the article
- Alt from tags (random tag) - alt will be the same as one random tag from particular article
- Alt from tags (popular tag) - alt will be the same as one most popular tag from particular article. If the method of distribution of images based on tags, the name of the folder with the picture will determine the alt, otherwise it will be chosen from tag, which is more common in the article/
- Alt from title+tag (random tag) - the first and second option together
- Alt from title+tag (a popular tag) - the first and third option together
- Random Alt - alt will be selected from a random section of the articles text
- Leave blank - alt left blank
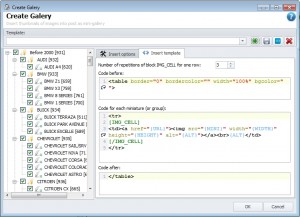
Thumbnails insertion template
This tab is only responsible for how miniatures at the end of the record will look like. We have 3 parts:
- Code before - is responsible for what will be located directly in front of the thumbnail code. By default the opening of the table tag
- The code for each thumbnail (or group) - the most important. It is responsible for how thumbnails will be inserted, in what form, etc. Supports block [IMG_CELL] ... [IMG_CELL] where thumbnail insertion code is determined (the number of thumbnails in a group defined in the "Number of repetitions IMG_CELL block for one line” field). Needed to create the tables of required size. If it is not used - then for each miniature will be inserted the whole code block. Also supports the following macros:
- {URL} - link to full picture
- {MINI} - thumbnail image link
- {WIDTH} - thumbnail width
- {HEIGHT} - thumbnail height
- {ALT} - thumbnail alt property
- Code after - is responsible for something that will be located immediately after the thumbnails code. By default - closing table tag